Finding XPath or CSSpath is very easy task in ChroPath. Find XPath Using XPath Helper Wizard Chrome Extension With the key combination you can open the XPath console.

Chropath A Quick Way To Get And Verify Xpath And Css Selectors
Refer below snap for step by step way.
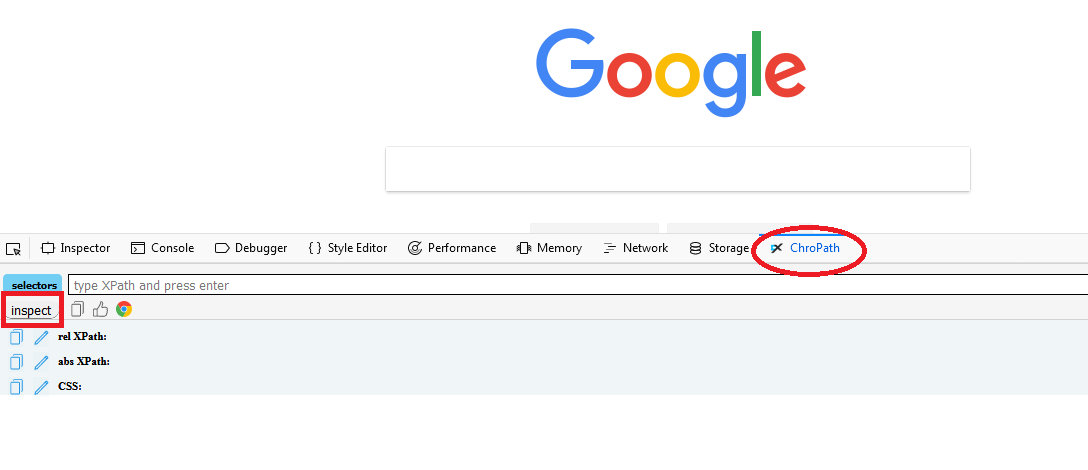
. In the right side of Elements tab click on ChroPath tab. How to use ChroPath-. Click on the plugin icon cursor will be changed to the crosshair 2.
Very helpful tool for QATesting people community. I am trying to download SelectorsHub in my office laptop but its showing blocked by Admin when am trying to download it from chrome browser. Click the settings button it looks like a big cog.
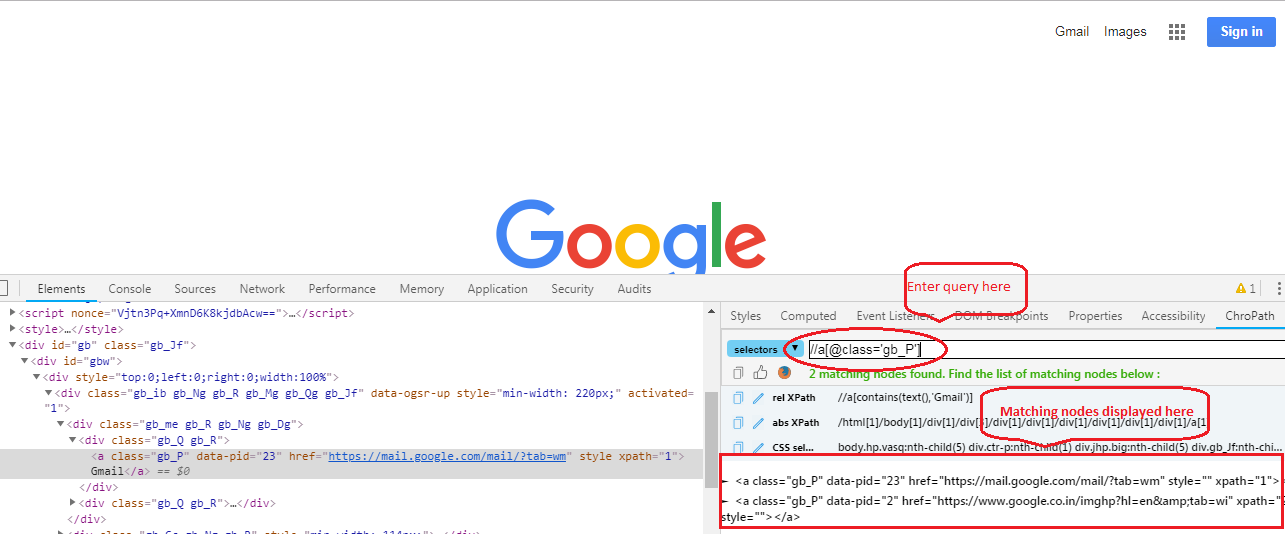
To generate selectors inspect element or click on any DOM node it will generate the unique relative XPathabsolute XPathCSS selectorlinkText. If you are facing issues with Chropath for chrome lately such as ChroPath plugin is not visible or Chropath is not working and you cant seem to find any solution on StackOverflow or any other platforms this article is for. In this Robot framework tutorial we will learn how to install Eskry and Chropath add-on in Chrome browser.
In the right side of Elements tab click on ChroPath tab. Robot Framework Tutorial 23 How to Install Eskry and Chropath. Let us make it very clear that we dont track any user data.
Up to 24 cash back The ChroPath add on is available for Firefox as well. Previously was using ChroPath and its upgraded version. Please contact chropathautonomiqio for support.
Whatever stats or number of users we get is from the chrome store. Open the dev tools CommandOptionI on Mac ControlShiftI on Windows. The good news is- It is available on Chrome Edge Opera.
Please contact chropathautonomiqio for support. Please contact toolsautonomiqio for support. Take your mouse to web element which you want to inspect find locator XPath or CSS and then click on it.
Up to 24 cash back Chrome Download For Mac Free Keygen For Mac Adobe Photoshop Cs6 Markdown Android Studio Usenetic. This tool is better than Chropath or any other tools. It supports shadow dom iframe svg dynamic elements multi selectors.
ChroPath also supports iframe multi selectors generation dynamic attributes generate relative xpath with custom attribute automation script steps generation. Plugin to get the elements xPath. Hover over the desired element elements are highlighted on hover 3.
Right-click on the web page and then click Inspect. In the right side of Elements tab click on ChroPath tab. We will also briefly understand how to find Webelement locators using Eskry and Chropath.
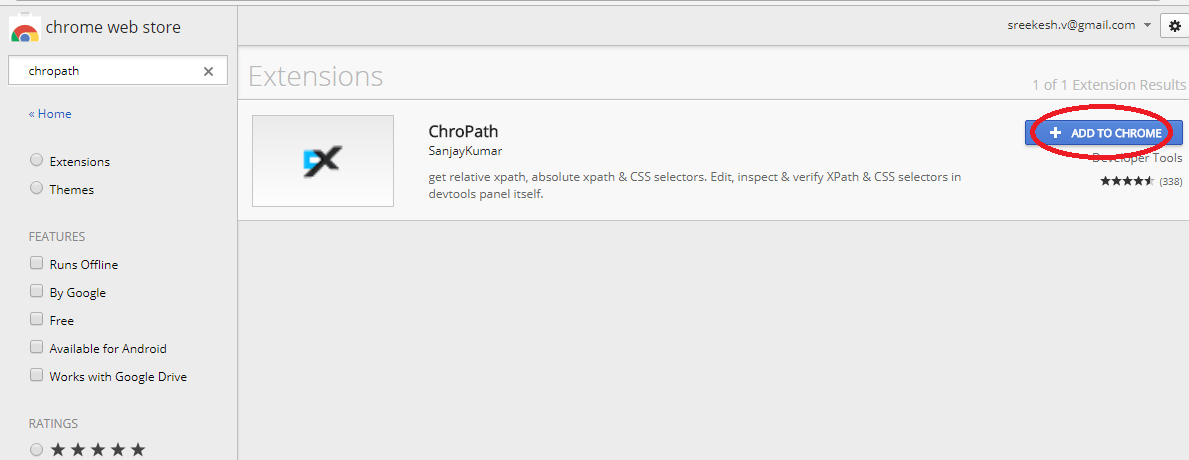
Go to httpsautonomiqiochropath and download ChroPath from your desired browser in one click. Check the CSS Overview option. Click the Experiments tab.
Helps me in the automation. Right-click on the web page and then click Inspect. Firefox en-US SelectorsHub by Sanjay Kumar ChroPath Creator SelectorsHub is the Next Gen XPath tool to generate write and verify the XPath and cssSelectors.
The support for the page object is really a cool feature which makes very easy to construct the pages. 1 Open Chrome Browser press F12 key on your keyboard and you will see the default Google Chrome developer options as shown below. Everything runs in your local for this extension.
Follow the below steps for using the ChroPath in Chrome Browser. The XPaths are very accurate. So you can download SelectorHub on your browser of choice.
Here it will show all possible selectors for inspected element. To Install Chropath. Was this review helpful.
Close the menu and you may need to reopen the dev tools. I am very much interested to use. ChroPath also supports iframe multi selectors generation dynamic attributes generate relative xpath with custom attribute automation script steps generation.
Click to see full answer Likewise people ask where is XPath extension in Chrome. Steps to activate it you. This is an awesome tool.
Check out a shiny new CSS Overview tab. It currently supports Chrome Firefox Edge and Opera browsers and it doesnt have any dependencies on any other plugin. Click Click on the last sidebar tab on the right hand side ie.
You should see Xpath Relative and Absolute. Simple easy to use and lots of options it provides. Open DOM using F12 or by using Inspect Element Option after right click Step2.
ChroPath also supports iframe multi selectors generation dynamic attributes generate relative xpath with custom attribute automation script steps generation. 2 While the Elements tab is selected click on the option as shown below to find the ChroPath option and click on ChroPath. Posted on July 22 2020 by Nishant Sharma Posted in Automation Testing Robot.
Inspect the element for which you want to generate the selector and it will generate all possible selectors for that element. ChroPath插件Selenium元素定位神器谷歌浏览器插件ChroPath 使用方法 0下载后解压 1打开chrome浏览器-选项-更多工具-扩展程序 或者 地址栏输入 chromeextensions 2右上角开启开发者模式然后点左边加载已解压的扩展程序 3选择之前解压的chrome插件目录完成安装. HelloIn this tutorial I will show you to add the chropath in the chrome browser SelectorsHubAlternative tool for chropath.
Right-click on the web page and then click Inspect.
Selenium Locators Using Chropath Add On In Chrome Browser Qafox

Selenium By Arun 4 How To Use Chropath

Chropath A Quick Way To Get And Verify Xpath And Css Selectors

Chropath A Quick Way To Get And Verify Xpath And Css Selectors
0 komentar
Posting Komentar